Remote debugging the Android native browser
What is it?
A debug-enabled WebView, allowing you to use Chrome DevTools to inspect and debug your web app while its running on your device.
Why oh why would I need this?
- Does your web site look broken on the Android stock browser?
- Do you have Android specific defects you want to understand and solve?

Description
It sometimes happens that a web app doesn't work on mobile browsers, even though it's working fine on desktop browsers. Even worse, sometimes defects occur only on (certain) mobile devices, so you cannot simulate and reproduce it on a desktop browser. This is where remote debugging with Chrome's DevTools proves to be useful. While Chrome for Android perfectly supports this already, the Android stock browser doesn't. This is unfortunate, since a lot of Android bugs seem to occur only on the stock browser and not on Chrome anyways.
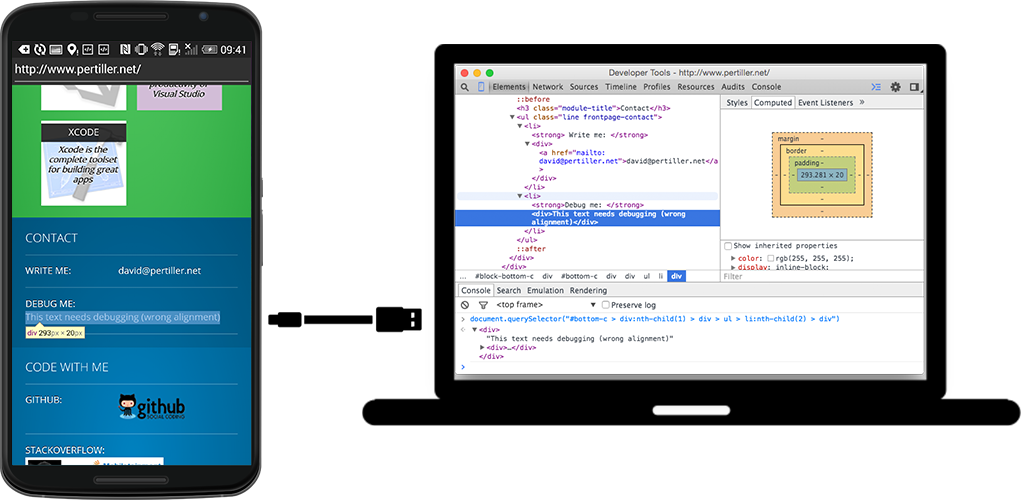
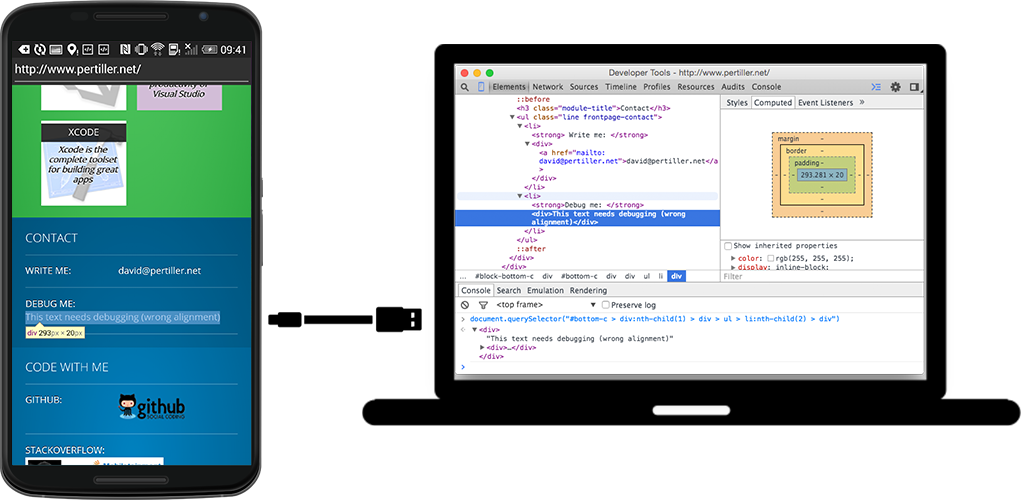
So this app lets you run web sites within the native browser (WebView), while giving you the possibility to inspect and debug the page with the Chrome DevTools.
How to enable remote debugging?
- Get a device running on Android 4.4 or higher
- Enable Developer Mode on your device and connect it to your PC/Mac
- Navigate to your web site by entering the URL in the app
- On your PC/Mac, open Chrome and type "chrome://inspect" into the address bar
- In Chrome, check "Discover USB Devices" and it will list the web page you've opened on your device
- Hit inspect and enjoy remote debugging the app with the Chrome Developer Tools
Source Code
Get it